
| » 31 |
| » AndFolders |
| » BatchBro |
| » BoxComparer |
| » BTCEMon |
| » ChildPass |
| » CMBTYS |
| » DirectGrub |
| » DriveIconChanger |
| » EasyHTML |
| » Flash Online Updater |
| » FTPBackup |
| » Glyph 2 HEX |
| » Hash Drive Test |
| » HotLauncher |
| » http2cli |
| » IMBTYS |
| » lilQEMU |
| » LockPicker |
| » Masker |
| » MBTYTCB |
| » MScen |
| » NameDice |
| » NetSize |
| » OPI |
| » Password Generator |
| » PictureWeight |
| » P.S.V. |
| » Punch! |
| » PuperScanner |
| » RamVipil |
| » ReaniBrowser |
| » RegPathConverter |
| » SimPa4Gen |
| » SmartPa4Gen |
| » Sserver |
| » StartGen |
| » SQLite ViewerEx |
| » SWF 2 EXE |
| » TC F4 extender |
| » Timer |
| » TotalRam |
| » TorGUI |
| » TrayTime |
| » UpTime |
| » Vedro Screen Reviewer |
| » WallRotStudio |
| » WinFontInst |
| » Генератор баз MSE |
| » Звонки |
| » Звонки Pro |
| » Мининабор кодеков |
| » Н.Г. прогресс |
Показаны записи с тегом: HTML.
http2cli 15.10.17
Опубликовано: 17-10-2015 23:38 Автор: MBTY Теги: Мои разработки, HTMLДобавлено несколько вариантов переформатирования текста.
Задача была следующей: создать скрипт, который бы находил в сети самый свежий релиз Media Player Classic Home Cinema.
Самые свежие "nightly" билды лежат тут: https://nightly.mpc-hc.org, нужно скачать MPC-HC.*.*.*.*.x86.exe (на момент написания статьи MPC-HC.1.7.9.181.x86.exe)
Так как wget не умеет нормально качать файлы со страницы по маске (через адовые костыли), то нужно предварительно прочесть html-код, чтобы "выловить" ссылку на наш файл
Недавно я выкладывал 2 консольных костыля, одним из которых был OPI - узкоспециализированный парсер страниц. Теперь он получил дополнительный функционал, несколько настроек, стал более универсальным, а так как от исходного кода OPI осталась только пара строк, то название тоже сменилось: http2cli
Как он работает:
Это есть первая, помимо основной, функция нашего приложения. Если ввести http2cli https://nightly.mpc-hc.org 1, то между html-тегами будет создаваться разрыв. Если ввести 0 или ничего не вводить, то код никак не будет переоформляться: был изначально код с разрывами - получим их и так, не было - не получим.
for /F "tokens=2 delims='" %%i in ('http2cli https://nightly.mpc-hc.org 1^|find "x86.exe"') do wget --no-check-certificate "https://nightly.mpc-hc.org%%i" и у нас в руках самый свежий билд плеера.Увы, но find не умеет искать то, что находится в двойных кавычках: Если ссылка лежит не в 'https://nightly.mpc-hc.org/MPC-HC.1.7.9.181.x86.exe', а "https://nightly.mpc-hc.org/MPC-HC.1.7.9.181.x86.exe", то простой правкой скрипта на for /F "tokens=2 delims="" %%i in ... не отделаешься. Нужны опять же костыли. В сети куча тематик и на русских и на английских ресурсах как обойти то, что команда for не работает с этим " разделителем.
Чтобы не нагромождались скрипты, http2cli заимел еще два параметра:
http2cli http://www.ya.ru 2 приведет к замене " на +++, но не будет в вмешиваться в разрывы строк.
http2cli http://www.ya.ru 3 приведет к замене " на +++ и создаст разрывы строк между html-тегами.
Кавычка заменена, скрипт for /F "tokens=2 delims=+++" %%i in ... - работает прекрасно.
Если сильно захотеть, то можно сделать, что-то вроде монитора изменения страницы без необходимости в запущенном браузере.
Так же пришлось оборудовать этот костыль функцией перевода полученного текста из одной кодировки в другую.
Команда:
http2cli.exe http://www.dzzb.ru 0 65001 866выведет в консоль читаемый русский текст.
Консольные помогаторы
Опубликовано: 24-07-2015 21:16 Автор: MBTY Теги: Мои_разработки, HTMLПервый - NetSize:
Небольшая утилита, которая просто получает размер файла с сервера.
Вся эта паника вокруг Flash Player с его ежедневными фиксами привела к тому, что нужно каждый день обновлять установочные дистрибутивы браузеров на моей флешке.
У ЯндексБраузера ссылка на скачивание последнего билда имеет вид: http://browser.yandex.ru/download/?os=win&full=1
При обновлении дистрибутива ни aria2c ни wget не могут сравнить файл на сервере с файлом на флешке, потому что на сервере у него всегда меняется имя. Получается, что браузер всегда приходится перекачивать, даже если он не обновлялся.
Получается нужна сравнивалка размеров файла на сервере с локальным файлом. Получился NetSize.
Вбиваем в консоли NetSize "http://browser.yandex.ru/download/?os=win&full=1" и получаем в ответ
1) for %%I in (Yandexlatest.exe) do set LocalFileSize=%%~zI
2) for /F %%a in ('%~d0\!_Soft\netsize "http://browser.yandex.ru/download/?os=win&full=1"') do set NetFileSize=%%a
3) if "%LocalFileSize%"=="%NetFileSize%" goto setup
4) :download
5) wget --trust-server-names --no-check-certificate "http://browser.yandex.ru/download/?os=win&full=1" -q -nv -N -O Yandexlatest.exe
6) :setup
7) Yandexlatest.exe
Поясню построчно. 1) Получаем размер файла на флешке и назначем ему переменную LocalFileSize
2) Получаем размер файла на сервере и назначем ему переменную NetFileSize
3) Если размеры одинаковы, то перескакиваем к процессу установки с маркером Setup, пропустив процесс скачивания.
4, 5) Если размеры не совпали, то начинается процесс скачивания с последнующей установкой.
6, 7) Установка браузера.
Простая, но полезная утилита, которая будет удобна для обновления разных дистрибутивов.
Для примера рассмотрим как выкладываются дистрибутивы браузера Opera на оффициальном сервере.
Перейдя по ссылке http://get.geo.opera.com/ftp/pub/opera/desktop/, мы увидим, что нумерация версий приводит к тому, что в самом низу последним идёт самый свежий релиз браузера 30.0.1835.88
Сталкивался в сети с хитроумным скриптом для выполнения подобной цели - нахождение последнего билда любой программулины на страницах подобного формата. Скрипт скачивал всю страницу через Wget, отсеивал все ссылки в отдельный файл через find, затем gsar чистил сылку, чтобы получить только номер билда. Итого три утилиты.
OPI делает всё это за раз. Комманда opi.exe "http://get.geo.opera.com/ftp/pub/opera/desktop/" выдаёт в консоль:
1) for /F %%a in ('opi.exe http://get.geo.opera.com/ftp/pub/opera/desktop/') do set BUILD=%%a
2) wget http://get.geo.opera.com/ftp/pub/opera/desktop/%BUILD%/win/Opera_%BUILD%_Setup.exe
1)Opi вычисляет свежий билд и назначает переменную BUILD2)wget скачивает файл по ссылке, но заменяет %BUILD% на 30.0.1835.88: http://get.geo.opera.com/ftp/pub/opera/desktop/30.0.1835.88/win/Opera_30.0.1835.88_Setup.exe
Всем по Ckeditor
Опубликовано: 26-01-2015 10:56 Автор: MBTY Теги: HTML,Чаще стало нужно работать с HTML. Толковых WYSIWYG редакторов почти что нет. Писать такую то дичь - долго и некогда, писать html в блокноте - тяжело и глупо.
Выбор пал на онлайн html редакторы. Перебрав несколько за неделю, остался на ckeditor. Так как работать с ним нужно с нескольких машин, то понадобилось найти поставленный ckeditor в свободном доступе на каком-нибудь сайте.
Таких сайтов полно. Но либо редактор старый, либо рекламы много, либо версия урезанная. Чистой страницы с чистым редактором я не нашел. Залил себе на сайт. Версия 3.4.5 - не самая новая, но самая последняя, которая запустилась на Opera 12.17 (никогда не знаешь под каким браузером придется работать).
Постоянная ссылка на онлайн Ckeditor: bit.ly/cked-435
- Рекламы на этой странице нет.
- Редактор автоматом разворачивается на всю страницу
- Версия редактора - full (существуют еще standart и basic - нам такое не нужно)
EasyHTML 14.11.29
Опубликовано: 29-11-2014 00:56 Автор: MBTY Теги: Мои разработки, HTML EasyHTML 14.11.29
Написал простой HTML редактор, который пригодится больше не для работы в нём, а в обучающих целях. (Для учителей информатики)
EasyHTML 14.11.29
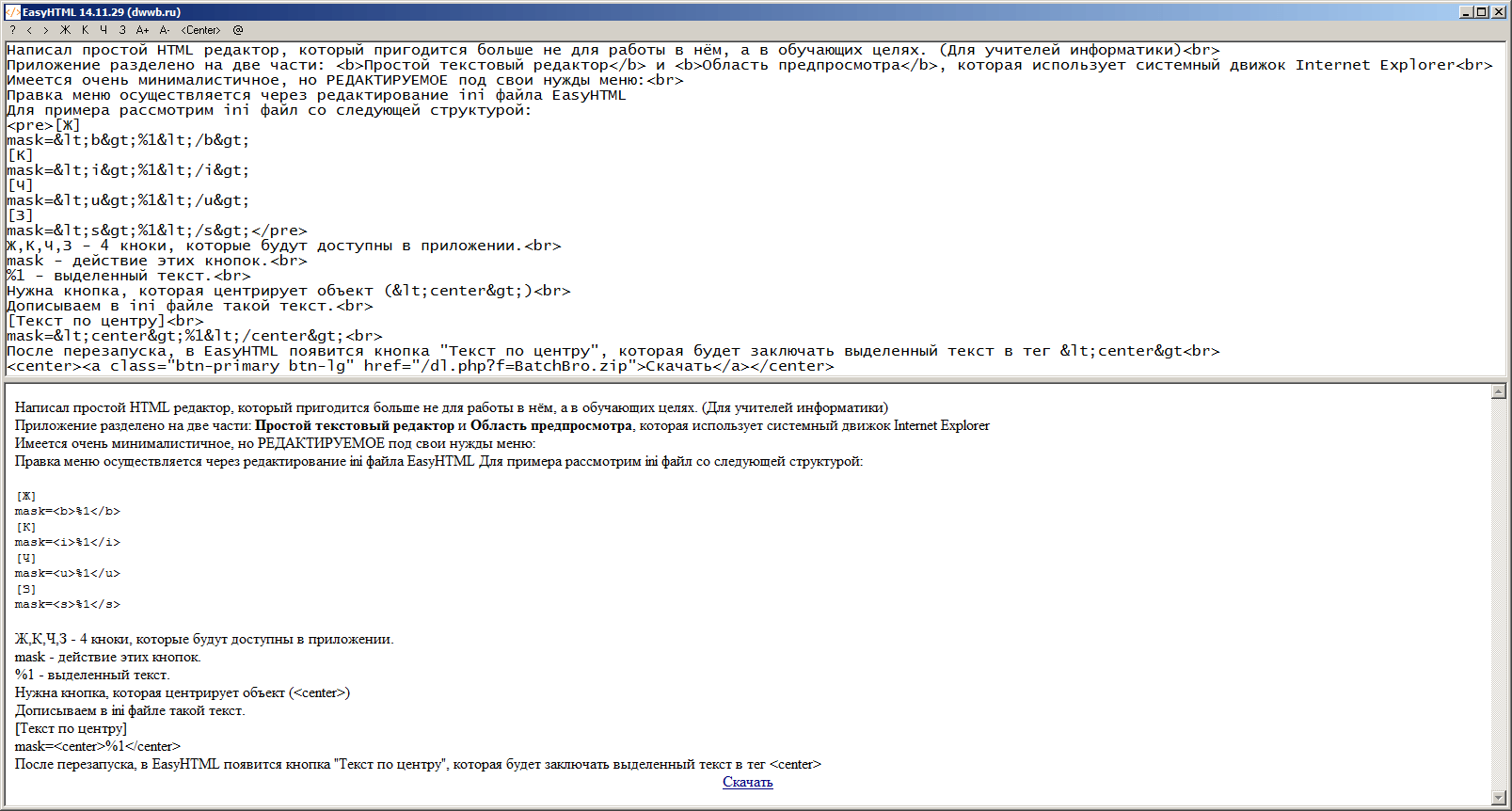
Написал простой HTML редактор, который пригодится больше не для работы в нём, а в обучающих целях. (Для учителей информатики)Приложение разделено на две части: Простой текстовый редактор и Область предпросмотра, которая использует системный движок Internet Explorer
Имеется очень минималистичное, но РЕДАКТИРУЕМОЕ под свои нужды меню:
Правка меню осуществляется через редактирование ini файла EasyHTML
Для примера рассмотрим ini файл со следующей структурой:
[Ж] mask=<b>%1</b> [К] mask=<i>%1</i> [Ч] mask=<u>%1</u> [З] mask=<s>%1</s>Ж,К,Ч,З - 4 кнопки, которые будут доступны в приложении.
mask - действие этих кнопок.
%1 - выделенный текст.
Нужна кнопка, которая центрирует объект (<center>)
Дописываем в ini файле такой текст.
[Текст по центру]
mask=<center>%1</center>
После перезапуска, в EasyHTML появится кнопка "Текст по центру", которая будет заключать выделенный текст в тег <center>
Скрипт на сайт для слабовидящих
Опубликовано: 28-10-2014 01:00 Автор: MBTY Теги: HTML, Мои разработкиТак же имеется три кнопки:
*Включить отображение для слабовидящих.
*Включить стандартный вид
*Динамическая кнопка переключения темы
Сами стили css не прилагаются - их придется пилить самому. Просто увеличьте размер шрифта и избегайте пестрых цветов (желательно Ч/Б) Не используются ни jquery ни какие-то еще java скрипты. Чистый php.
Красный кусок текста должен быть в САМОМ начале страницы, чтобы cookie записывались без ошибок и не ругались на "header already sent"
Всё ниженаписанное можно скопипастить в php файл и поиграться с содержимым. Тестировал на Denwer3_Base_2013-06-02_a2.2.22_p5.3.13_m5.5.25_pma3.5.1_xdebug
<?phpЧитать далее
//Прием параметра от кнопки (кнопка в самом низу примера) и запись в куки названия нужной темы.
if(isset($_GET['vision'])) {
setcookie("theme",'vision', time()+3600*24);
header('Location: ' . $_SERVER['HTTP_REFERER']); }
elseif (isset($_GET['default'])) {
setcookie("theme",'bootstrap', time()+3600*24);
header('Location: ' . $_SERVER['HTTP_REFERER']);}
?>
<!DOCTYPE html>
<head>
<!-- Если в куке хранится vision-берем тему ($theme) Vision, а во всех остальных случаях-bootstrap -->
<?php if ($_COOKIE["theme"]=='vision') {$theme=vision;} else {$theme=bootstrap;} ?>
<!-- Тестовый вывод какую тему будем использовать. Можно стереть. -->
<?php echo "Используется тема "?> <b><?php echo $theme; ?></b><br>
<!-- Подгружаем нужную тему. -->
<link href="/css/<?php echo $theme; ?>.css" rel="stylesheet">
</head>
<body>
<!-- Кнопки переключения темы. С записью в куки нужной темы. (Самый верх страницы) -->
<a href="?vision">Для слабовидящих</a>
<a href="?default">Стандартная тема</a>
<!-- Переключатель одной кнопкой -->
<?php if ($_COOKIE["theme"]=='vision') {$button='default';} else {$button='vision';} ?>
<a href="?<?php echo $button;?>">Сменить внешний вид</a>
</body>
Шаблон создания галлереи с миниатюрами для MBTYTCB
Опубликовано: 23-05-2014 17:31 Автор: MBTY Теги: Мои_разработки, HTMLРаботает он так:
1) Пользователь выделяет изображения, запускает MBTYTCB и выбирает этот скрипт создания галлереи.
2) Скрипт поочередно для каждого изображения сначала создает миниатюру, затем заливает на хостинг изображений savepic.su сначала оригинальную картинку, а потом уменьшенную.
3) Далее в противоположной панели создается файл imageurls.txt с двумя ссылками: а) ссылка на оригинальное изображение. б) ссылка на миниатюру.
4) Потом идет переход к следующему изображению, его заливка с внесением еще двух строк в imageurls.txt
Далее с файлом imageurls.txt делайте что хотите :)
Скрипт обязательно запускать в Sync режиме. Иначе в imageurls.txt ссылки будут внесены не последовательно парами для каждого изображения, а в порядке скорости обработки и заливки - какая картинка быстрее зальется на savepic.su - та и будет первой. Говоря проще: В imageurls.txt получится каша из ссылок.
Как установить скрипт в кнопку: (инструкция подразумевает, что сама MBTYTCB уже установлена)
1) Скачать архив с необходимыми программами и скриптом
2) Распаковать содержимое в папку Prog, которая, есть в MBTYTCB.
3) Внести в MBTYTCB.ini новый скрипт:
[Запилить галлерею миниатюр и залить на Savepic.SU]Читать далее
Mask=Prog\Gallery\Gallery.cmd "%INPATH%%FILE%.%EXT%" "%OUTPATH%%FILE%_min_.PNG" "%OUTPATH%imageurls.txt"
Спойлер на чистом HTML
Опубликовано: 13-05-2014 06:10 Автор: MBTY Теги: Мои разработки, HTML<div style="margin: 2px; margin-top: 1px;"><div style="margin-bottom: 2px;"><strong>!Заголовок!</strong>: <input style="font-size: 14px; margin: 0px; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Спрятать'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Показать'; }" type="button" value="Показать" /></div><div style="margin: 0px; padding: 0px; border: 2px ridge; border-radius: 10px;"><div style="display: none;">!Текст!</div></div></div>
Пример:
Браузеры
Опубликовано: 18-02-2014 00:07 Автор: MBTY Теги: Мои разработки, HTML Снова здравствуйте! Как вы (надеюсь) заметили - у нас стала периодически отваливаться боковая панель. ВСЯ. Причиной тому является периодическое зануление файла настроек сайта. Будем разбираться. Более того - ссылка на DG тоже слетела - поправил. Ну да ладно.
Снова столкнулся с проблемой, с которой сталкивались многие - сломанный (или случайно удаленный) браузер в Windows. С таким сталкиваешься постоянно, когда чинишь чужие компьютеры. Либо IE слетел, либо поломался так, что работать он как бы должен, а вот запускаться он не хочет. Самое логичное решение - поставить человеку Opera (FF, Chrome, Safafi .....) и всё. Тут нас ждет очередной затык: все современные браузеры обновляются почти каждый день, а потому носить с собой на флешке актуальную версию чето-то просто невозможно. Вывод: Нужно скачать свежий обозреватель и поставить человеку. А скачивать нечем, потому что IE не запускается. Ответ один - таскать на флешке что-нибудь потративное, чтобы скачивать что-нибудь нужное. В сети полно portable браузеров, сборок, пересборок, того-сего, пятого-десятого, в большинстве случаев подойдет любой из них, но почти все они сделаны на VMware ThinApp (или его ранних аналогах), что вообще-то незаконно, потому как ThinApp платен, а все поделки, сделанные на ломаном софте являются априори незаконными. Дома таким пользоваться может и не страшно, а вот таскать такое с собой на флешке, как-то не весело. Многие разработчики, с недавних пор, добавили в свои программные продукты поддержку портативности, но опять таки мы получаем программу, которая по структуре является папкой с кучей файлов, что не есть хорошо (когда нужно-то зайти на 1 сайт, скачать 1 файл и всё). К тому же такие портативки очень изнашивают флешку (потому что перечитывают и перезаписывают кучу собственных файлов настроек каждый раз. Ну и посидев, подумав (за играми), решил я запилить две штуки:
Снова здравствуйте! Как вы (надеюсь) заметили - у нас стала периодически отваливаться боковая панель. ВСЯ. Причиной тому является периодическое зануление файла настроек сайта. Будем разбираться. Более того - ссылка на DG тоже слетела - поправил. Ну да ладно.
Снова столкнулся с проблемой, с которой сталкивались многие - сломанный (или случайно удаленный) браузер в Windows. С таким сталкиваешься постоянно, когда чинишь чужие компьютеры. Либо IE слетел, либо поломался так, что работать он как бы должен, а вот запускаться он не хочет. Самое логичное решение - поставить человеку Opera (FF, Chrome, Safafi .....) и всё. Тут нас ждет очередной затык: все современные браузеры обновляются почти каждый день, а потому носить с собой на флешке актуальную версию чето-то просто невозможно. Вывод: Нужно скачать свежий обозреватель и поставить человеку. А скачивать нечем, потому что IE не запускается. Ответ один - таскать на флешке что-нибудь потративное, чтобы скачивать что-нибудь нужное. В сети полно portable браузеров, сборок, пересборок, того-сего, пятого-десятого, в большинстве случаев подойдет любой из них, но почти все они сделаны на VMware ThinApp (или его ранних аналогах), что вообще-то незаконно, потому как ThinApp платен, а все поделки, сделанные на ломаном софте являются априори незаконными. Дома таким пользоваться может и не страшно, а вот таскать такое с собой на флешке, как-то не весело. Многие разработчики, с недавних пор, добавили в свои программные продукты поддержку портативности, но опять таки мы получаем программу, которая по структуре является папкой с кучей файлов, что не есть хорошо (когда нужно-то зайти на 1 сайт, скачать 1 файл и всё). К тому же такие портативки очень изнашивают флешку (потому что перечитывают и перезаписывают кучу собственных файлов настроек каждый раз. Ну и посидев, подумав (за играми), решил я запилить две штуки:- Portable Opera, собранную одним файлом, временно создающую нужные файлы в папке Temp и удаляющую ее после закрытия.
- Очень легковесную утлиту, которая по сути отображает сайты, используя движок IE - пригодится, когда Internet Explorer всё-таки в системе присутствует, но не запускается
Вторая же поделка - написана с нуля и получила название NanoBrowser, потому как мне не доводилось видеть браузер меньше этого. Вес составил 85,0 КБ (87 040 байт), а выглядит NanoBrowser вот так.

Счетчик кликов
Опубликовано: 17-02-2012 23:42 Автор: MBTY Теги: Разное, HTMLПример использования:
<a href="/cc.php?q=ссылка">Скачать</a>[<b><script type="text/javascript" src="/cc.php?c=та же ссылка"></script></b>]
P.S. В обновленной версии метод подсчета кликов изменился, а потому цифры кликов обнулились, да их и небыло толком. Ничего страшного. Читать далее
